🔥 成品网站w灬源码16主题的技术特点 🔥
成品网站w灬源码16主题采用了现代化的响应式设计理念,基于Bootstrap框架开发,完美适配PC端和移动端设备。该主题使用HTML5+CSS3技术栈,具备清晰的代码结构和模块化设计思想。
🛠️ 核心功能模块解析 🛠️
该主题内置强大的会员管理系统,支持多级会员权限配置,可根据实际需求灵活设置会员等级和相应权限。数据库采用MySQLi连接方式,优化了查询性能,提升了网站响应速度。

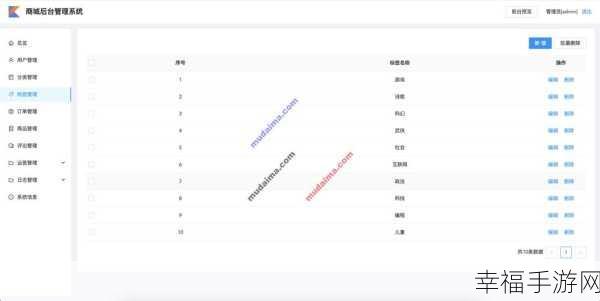
后台管理界面采用LayUI框架构建,操作界面简洁直观,功能布局合理。集成了文章管理、商品管理、订单系统、支付接口等核心功能模块,满足各类网站运营需求。
🚀 性能优化与安全性 🚀
主题针对SEO进行了深度优化,采用语义化标签结构,支持自定义TDK设置。集成Redis缓存机制,有效提升网站访问速度。在安全性方面,实现了完整的XSS防护和SQL注入防御机制,确保网站数据安全。

⚙️ 二次开发与扩展性 ⚙️
源码采用MVC架构模式,便于开发者进行二次开发。提供丰富的API接口文档,支持自定义模板开发。模块化的设计理念使得功能扩展变得简单便捷,开发者可以根据项目需求快速添加新功能。







