🌆 e都市三维地图的技术架构创新 🌆
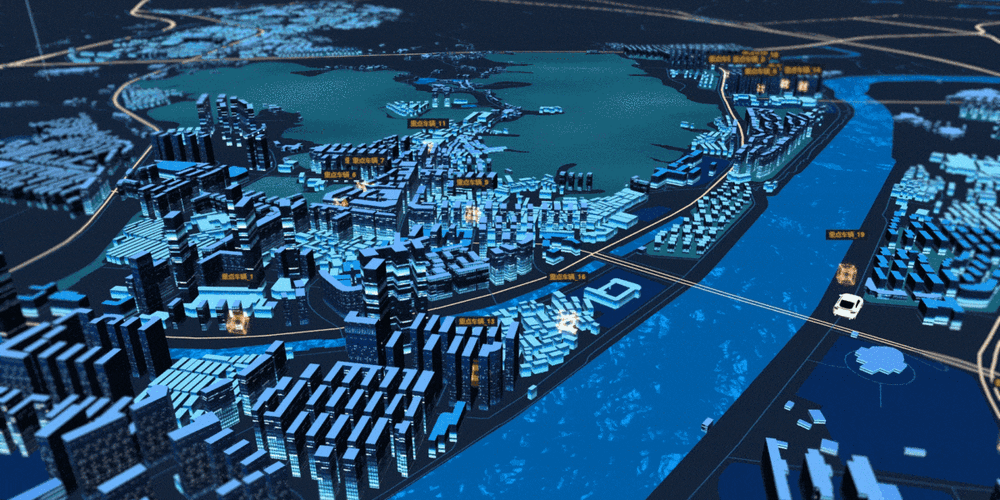
e都市三维地图平台采用先进的三维建模技术和实时渲染引擎,为用户提供沉浸式的城市空间体验。该平台基于WebGL技术构建,通过GPU加速实现高性能三维场景渲染,支持数百万级别的建筑模型同时展示。核心架构采用分布式计算框架,确保海量地理空间数据的高效处理和实时响应。
🔍 空间数据管理与优化 🔍
平台采用多级LOD(Level of Detail)技术管理三维模型,根据用户视角距离动态调整模型精度,优化渲染性能。地理空间数据存储采用空间索引技术,结合四叉树和八叉树数据结构,实现快速空间查询和数据检索。通过数据切片和流式加载策略,确保用户在浏览过程中获得流畅的操作体验。

🛠️ 系统功能与接口设计 🛠️
e都市三维地图提供丰富的API接口,支持空间分析、路径规划、POI检索等功能。开发者可以通过RESTful API或WebSocket接口与平台交互,实现自定义功能扩展。系统支持多源数据融合,包括倾斜摄影、激光点云、BIM模型等多种数据格式的接入和展示。
🔐 安全性与性能优化 🔐
平台实现了多层次安全防护机制,包括数据加密传输、访问权限控制、操作审计等功能。通过CDN加速和边缘计算技术,优化数据传输效率,降低服务器负载。系统采用弹性伸缩架构,根据访问量自动调整计算资源,保证服务稳定性。

📱 移动端适配与交互优化 📱
针对移动设备特点,平台开发了轻量级渲染引擎,优化了触控交互方式。通过WebAssembly技术提升JavaScript执行效率,实现复杂空间计算的本地化处理。系统支持离线数据缓存,减少网络依赖,提升用户体验。