Ajax深入浅出
目录导航
- 什么是Ajax?
- Ajax的工作原理
- 使用Ajax的好处
- 常见的Ajax应用场景
- 如何使用JavaScript实现Ajax请求
- jQuery与Ajax结合使用
- 调试和优化Ajax请求
什么是Ajax?
异步JavaScript和XML(AJAX)是一种用于创建动态网页内容的技术。它允许网页在不重新加载整个页面的情况下,向服务器发送数据并接收响应。这种方式可以提高用户体验,使得界面更加流畅 😄。
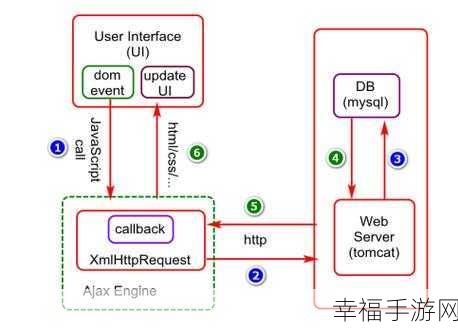
Ajax的工作原理
Ajaz运作时,会利用浏览器中的XMLHttpRequest对象或现代Fetch API来发起网络请求。当一个事件触发,比如点击按钮或输入文本框时,脚本会通过这些API将数据发送到服务器,然后处理返回的数据而无需刷新页面 🔄。这种非阻塞式操作使得Web应用程序能够更快速地反应。

使用Ajax的好处
提升用户体验:由于只更新部分内容,从而减少了延迟感 🙌。
节省带宽:避免了每次都下载完整页面,有效降低数据传输量 🌐。

增强交互性:支持实时反馈,如表单验证、搜索建议等功能,让用户感觉更为直接 ✨。
兼容性强:大多数现代浏览器均能良好支持AJAX,因此可广泛适用 👍🏻。
常见的Ajax应用场景
很多网站和web应用都采用了这样的技术,包括:
表单提交 ✅ - 用户填写完表单后,无需全页重载即可进行提交;
实时搜索 🧐 - 根据输入内容自动展示匹配结果,提高查找效率;
动态加载内容 📥 - 比如社交媒体平台无缝分页,用户滑动到底部即自动加载下一批信息;
数据更新 💡 - 在仪表盘或监控系统中,不断获取最新状态,而不用手动刷新屏幕。
如何使用JavaScript实现Ajax请求
简单示例代码如下所示,通过标准方法利用XHR对象完成GET请求:
var xhr = new XMLHttpRequest();
xhr.open("GET", "https://api.example.com/data", true);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
var data = JSON.parse(xhr.responseText);
console.log(data); // 处理返回的数据 ☑️
}
};
xhr.send();
该实例说明如何创建一个新的HTTP GET请求,同时监听状态变化以便正确处理最终获得的数据 👏🏼。
jQuery与Ajax结合使用
jQuery简化了许多常见任务,其中包括执行AJAX调用。例如,可以轻松替换上面的代码段,只需几行:
$.get("https://api.example.com/data", function(data){
console.log(data); // 同样有效且易于阅读 🎉
});
jQuery提供了一致的方法以及错误回调机制,大幅度减轻开发者负担,并让代码看起来清晰明快 😀
调试和优化Ajax请求
对比其他类型编码过程来说,对于AJAX,你可能需要特别注意以下几点,以确保最优表现 ⚙️:
1️⃣ 确保你了解所有潜在错误情况,例如404未找到,500内部服务器错误等,这些都会影响前端显示的信息 ❌;
2️⃣ 简洁高效地管理多个同时连接,如果你的页面频繁访问不同资源,那么合理组建队列至关重要 ⏱️;
3️⃣ 优化JSON格式,一定要控制大小,将冗余/重复字段剔除掉 🚀 。
保持性能测试也是必要的一环,各类工具如Chrome DevTools及Postman都十分有助益 🔍!
问答环节:
Q: AJAX对于SEO友好吗?
A: 通常而言,由于此技术主要依赖JavaScript,所以传统爬虫可能无法识别生成后的动态内容。但通过服务端渲染(SSR),问题可得到缓解哦!👌
Q: 是否有跨域限制的问题?
A: 是存在CORS政策规定,但可以修改后台设置解决这一难题 🤔!
参考文献:《Javascript高级程序设计》







