帧率设置与主题生成:提升用户体验的关键
了解帧率的重要性
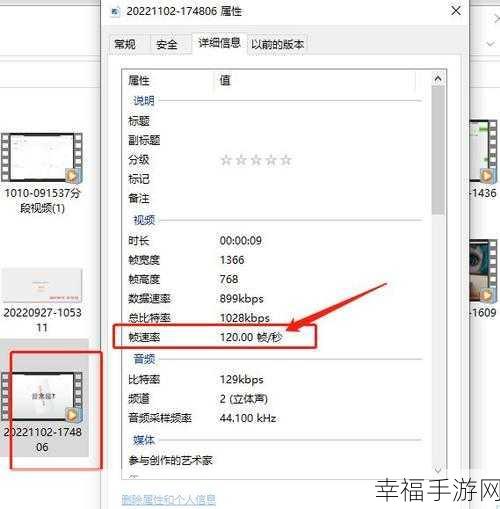
帧率是指每秒钟显示多少帧画面的指标,通常以FPS(Frames Per Second)来衡量。较高的帧率意味着更流畅的视频播放和游戏运行,对于提供优质视觉体验至关重要。在选择合适的主题时,考虑到其对画面表现力、互动效果及整体用户满意度都有显著影响。
设置建议
为了确保最佳观看或玩耍体验,各类设备应根据自身性能进行合理配置。例如,高端游戏主机可以支持60 FPS甚至120 FPS,而普通手机则可能在30 FPS左右达到极限。因此,在设计或调整应用程序和网页时,需要充分评估目标设备,并相应地优化内容呈现,以便于减轻处理负担并提高响应速度 🎮✨。

调整视频内容
视频内容不仅需要关注分辨率,还需兼顾帧速。如果用于教学或者宣传目的,可以通过降低复杂场景中的动态元素,使得整体播放更加顺畅。此外,使用符合行业标准的视频编解码器,有助于保持音频同步,同时减少延迟 ⏱️💻。
游戏开发注意事项
对于游戏开发者而言,应当设定一个最低可接受的FPS值。许多玩家已经习惯了至少30 FPS,如果低于这个水平,会导致不理想的操作感受⚙️🎨。此外,实现自适应分辨率技术也是一种有效方法,它能根据当前硬件条件自动调节图像质量及渲染效率,从而保证稳定流畅的玩法 🌟🚀。

网页动画与交互特效
在制作网页时,引入CSS3动画和JavaScript特效,可以让静态页面生动起来。然而,如果没有控制好这些动态效果,就可能造成加载缓慢以及卡顿的问题。因此,将某些次要动画限定为额外选项,让用户自主选择开启或关闭,这样既能够改善网站性能,又不会牺牲美观 💖📈。
保持平衡:视觉效果 vs. 性能需求
追求高品质视觉展现固然重要,但也不能忽视系统资源消耗带来的压力。一方面,要善用渐进式增强策略,即先展示基本功能,再逐步添加高级功能;另一方面,也应该对不同网络环境下的数据请求做出智能判断,通过压缩图片等手段减少数据传输,提高访问速度 🔄🌐。
实施监测机制
实施实时监测工具,对网站或应用程序进行分析,是优化过程不可缺少的一环。这类工具可以反馈实际使用情况,包括载入时间、停滞时间,以及各个组件所占用资源比例 📊🔍。最终依据收集到的信息,不断迭代更新相关代码,为终端用户提供最优质服务 🚦🛠️!
用户参与反馈
鼓励用户提交关于他们在使用过程中遇到的问题,可以帮助团队及时发现潜藏bug。同时,也有利于研发部门更准确把握市场趋势,根据真实需求作出快速反应 ✉️💬。这无疑将直接推动产品走向成功之路,同时激发更大的创新活力 🤝🔥。
常见问题解答
如何判断合适的帧数? 一般情况下,大多数人都认为30-60fps就足够满足日常娱乐需求。但专业人士推荐至少维持在60fps以上,以获得最佳体验 😌.
有哪些软件可以测试我的屏幕刷新频率? 工具如“Fraps”和“MSI Afterburner”均提供此类实用功能,可方便地查看当前GPU状态及输出能力 🔎🏆.
参考文献:
- "Understanding Frame Rate in Gaming"
- "Web Performance: The Importance of User Experience Optimization"