Chrome实时显示FPS和延迟的重要性
1. FPS(帧率)与游戏体验的关系
FPS是指每秒钟渲染的图像帧数,直接影响到用户在浏览器中观看视频、玩游戏或进行其他互动内容时的流畅度。高FPS能够让画面更加平滑,减少卡顿现象,从而提升整体体验✨。
当FPS较低时,即使网络延迟不高,也会导致视觉效果的不佳,这可能使得玩家对某款游戏产生负面评价。因此,通过Chrome查看当前页面的FPS,可以及时了解自己的设备性能及网络状态,以便做出相应调整👍。

2. 延迟(Latency)的定义与影响
延迟通常用毫秒(ms)来衡量,是客户端发起请求到获得响应之间所需时间。在网页加载、在线游戏等场景中,高延迟会明显拖慢反应速度,使得操作变得滞后🔄。
例如,在多玩家游戏环境下,如果一个玩家因为高延迟而无法实时获取信息,自然就容易遭遇失败💔。监测并降低延迟成为提高用户满意度的一项重要任务,因此使用Chrome工具检查具体数字显得尤为关键📊。

3. 如何通过Chrome工具监控性能指标?
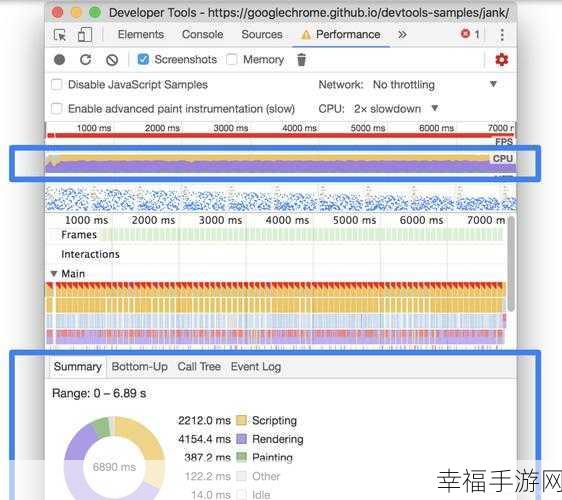
Chrome提供了一系列开发者工具,让用户可以轻松观察当前网站或应用程序的表现。其中,有关"Performance"选项卡专门用于分析页面加载时间、JS执行效率,以及CSS样式处理情况等🛠️。
进入“Performance”标签页后,只需点击录制按钮即可开始捕捉各种数据。这些包括但不限于GPU占用率、内存使用情况以及当然还有我们关注已久的FSP和延迟👀。这些数据不仅能帮助开发人员找出瓶颈,还能协助普通用户更好地理解自己访问网页过程中的潜在问题⚙️。
4. 优化技巧:如何提高FPS和降低延迟?
有很多方法可以改善特定情况下的信息反馈速度。例如:
- 清理缓存:过多无效的数据堆积,会影响浏览器运行效率。
- 更新驱动程序:确保显卡驱动软件最新版本,提高硬件兼容性🌟。
- 关闭背景进程:尽量减少音频/视频通话或者大型下载,以释放系统资源🎮。
此外,不少扩展插件也支持优化功能,可根据实际需要选择合适的软件🚀。采用以上措施可有效提升个人上网体验,并保持较为稳定且顺滑的视频播放感受✌️!
5. 实际案例分析
许多人对于自身电脑或移动设备上的表现缺乏足够重视,而一旦意识到了其中的问题,却往往不知道该从何处入手。一位热衷于电竞比赛的小伙伴,就是因未注意到其连接质量,经常遭遇掉线困扰😱。经过详细检测,他发现原本设置了自动更新的软件消耗了大量带宽,于是果断禁用了这一功能✅,最终成功将fps值提升至144,为他的战斗力加分不少!
这样的例子屡见不鲜,每个细节都可能对整体表现造成不可忽视的重要作用🏆!由此可知,日常习惯与技术知识同样值得投资精力去掌握❤️🔥。
常见问答:
Q: 如何判断我的电脑是否需要升级以达到更好的fps?
A: 可以通过比较目前机型配置与市场上新发布产品间差距,以及观察正在玩的热门游戏推荐需求进行评估😊.
Q: 有哪些途径可以快速测试网络延迟呢?
A: 此外还存在一些专业网站如Pingtest.net等,它们提供简单直观的方法供你随时检查🤓.
参考文献:
- "Web Performance Optimization"
- "Game Development Essentials - FPS and Latency Measurements"
- "Understanding Browser Rendering Performance"







