layuiadmin主题定制指南
目录
- layuiadmin概述
- 免费主题的优势
- 如何选择合适的免费主题
- 自定义样式与布局
- 实现动态效果的方法
- 常见问题解答
layuiadmin概述
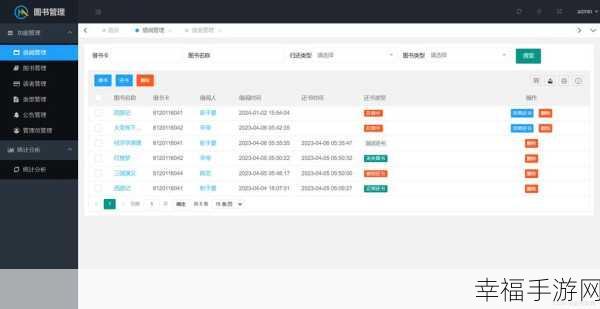
layuiadmin是基于Layui框架开发的一款高效管理后台模板,广泛应用于各类数据管理系统。该模板使用现代化设计理念,为用户提供流畅、清晰且功能强大的界面体验。通过灵活的组件和丰富的插件,可以轻松实现各种复杂的数据展示需求🖥️。
免费主题的优势
众多开发者青睐使用免费的layuiadmin主题,这不仅因为其成本低廉,还因其丰富多样性。这些免费的主题大多数都经过社区成员精心打磨,拥有良好的兼容性以及持续更新。在这些免费资源中,不乏独特而吸引人的风格🌈,使得项目能够在视觉上脱颖而出。

除了节省预算外,自由选择不同风格也能带来新鲜感。有时,一种新的配色方案可以显著提升用户体验,使网站更具吸引力🎨。
如何选择合适的免费主题
挑选一个符合业务需求及审美标准的theme至关重要。首先要考虑目标受众群体,他们偏好什么类型的网站设计?例如,如果你的产品主要针对年轻人,那么明亮、多彩且互动性强 的布局将会受到欢迎✨。

此外,应当关注响应式设计的重要性,让无论是在桌面还是移动设备上,都能够保持优秀表现👩💻。当访问量逐渐增大时,一个优化良好的页面结构会减少加载时间,提高留存率📱。最后,要注意文档支持查阅情况,以便后续调整和维护⚙️。
自定义样式与布局
一旦确定了基础版块,就需要对页面进行个性化设置。从字体到颜色,从按钮到边距,每一处细节都有可能影响最终效果✍️。因此,通过CSS自定义文件为整体UI赋予生机,是打造个性的关键步骤之一🔥。
利用Sass或Less等预处理器,可以让你的代码更加整洁易读,同时提高后期维护效率。另外,也可借助CSS变量简化重复代码,更加方便地调试与修改🔧。如果想进一步增强动效,可结合JavaScript库,如jQuery或Vue.js,实现元素动画交互🍃🐾!
实现动态效果的方法
为了给用户创造沉浸式体验,引入动态效果十分必要。例如,当鼠标悬停在某项操作按钮时,该按钮背景变换颜色同时显示提示信息,它能有效增加网页互动性能👍。图表部分同样值得重视,通过Chart.js或者ECharts等工具,将静态数据显示转变为直观的信息传达方式📊🚀,这对于快速分析数据尤其有用哦!
还可以添加一些简单但实用的小组件,比如消息通知弹窗、下拉菜单、高级搜索栏等等,有助于改善整个应用程序's user experience 🎉!
常见问题解答
如何安装并激活新下载的网址?
只需将下载包中的文件放置到相关路径,然后根据说明书修改配置即可完成安装过程;如遇疑难,请及时查看官方文档以获取帮助🔑!
怎样才能确保我所作出的改动不会被覆盖? 建议每次修改前备份原始文件,并记录自己的所有改变。此外,可以采用版本控制系统(如Git)来追踪进度,以确保日后的回滚顺利进行✔️!
参考文献:
- 《layui官方文档》
- 《前端工程师手册》