Flex 布局是网页设计中一种强大且灵活的布局方式。
Flex 布局具有诸多独特优势,它能够轻松应对复杂的页面布局需求,使页面元素的排列更加整齐、美观和高效。

要深入理解 Flex 布局,我们先来看看它的基本概念,Flex 布局主要由容器和项目组成,容器可以通过设置一些属性来控制项目的排列方式,比如主轴方向、换行方式等,而项目则可以根据容器的设置进行自适应的调整。
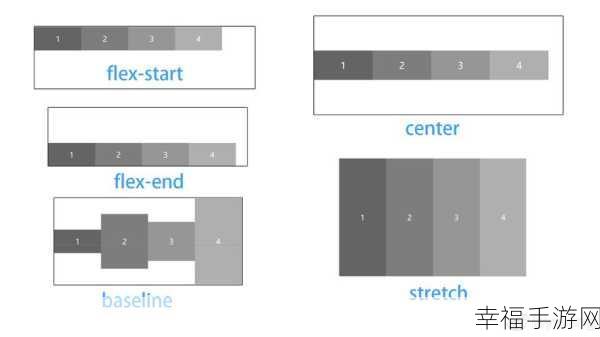
我们了解一下 Flex 布局的常见属性,justify-content 属性用于定义项目在主轴上的对齐方式,有左对齐、右对齐、居中对齐等多种选择,而 align-items 属性则用于定义项目在交叉轴上的对齐方式,同样提供了多种不同的对齐方式。

在实际应用中,Flex 布局能够帮助我们解决很多布局难题,当页面需要实现响应式设计时,Flex 布局可以根据不同的屏幕尺寸自动调整元素的位置和大小,确保页面在各种设备上都能呈现出良好的效果。
通过巧妙地结合其他 CSS 属性和 Flex 布局,还能创造出更加丰富多样的页面布局效果,满足各种个性化的设计需求。
掌握 Flex 布局对于网页设计师和开发者来说是至关重要的,它不仅能够提高工作效率,还能为用户带来更好的页面浏览体验。
参考来源:相关 CSS 技术文档及网络上的技术分享文章。







