在网页设计中,div 元素的布局和定位是至关重要的一环,让 div 中的 div 实现居中效果常常让开发者感到困扰,就让我们一起深入探索实现这一效果的奇妙方法。
实现 div 中的 div 居中,关键在于对 CSS 属性的熟练运用,我们需要明确的是,CSS 提供了多种方式来达成这一目标,每种方式都有其独特的适用场景。

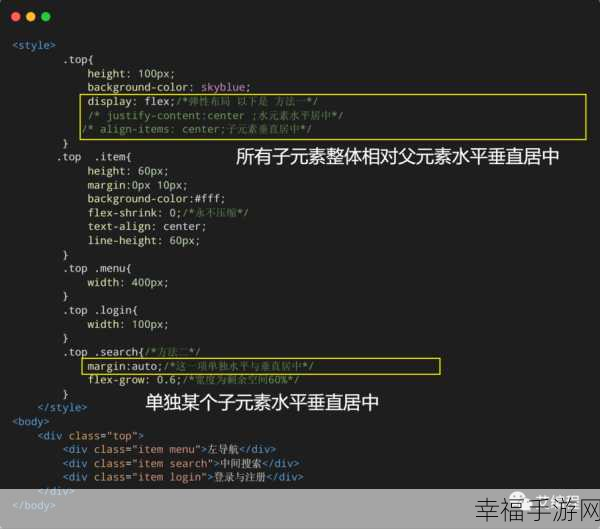
第一种常见的方法是使用 flex 布局,通过设置父元素为 display: flex; justify-content: center; align-items: center; ,可以让子元素在水平和垂直方向上都实现居中,这种方式简洁高效,适用于现代网页设计中常见的响应式布局。
另一种常用的方法是利用绝对定位和负边距,先将父元素相对定位,子元素绝对定位,然后通过计算父元素和子元素的尺寸,使用负边距来实现居中,这种方法在一些特定的布局需求中能够发挥出色的作用。

还有一种较为传统的方式是使用 margin: auto; ,将子元素的左右 margin 设置为 auto ,可以使其在水平方向上居中,但需要注意的是,这种方式在某些复杂的布局中可能会受到限制。
要实现 div 中的 div 居中,需要根据具体的页面布局和需求选择合适的方法,不断地实践和尝试,才能熟练掌握这些技巧,为网页设计增添更多的精彩。
参考来源:CSS 相关技术文档及众多网页开发实践经验。







