在网页设计中,Div CSS 对于文字显示的控制是至关重要的,如何让文字显示为两行或三行,并且多出的部分以省略号代替,是不少开发者关心的问题,为您详细介绍相关的技巧和方法。
中心句:在网页设计中,Div CSS 对文字显示的控制很关键。

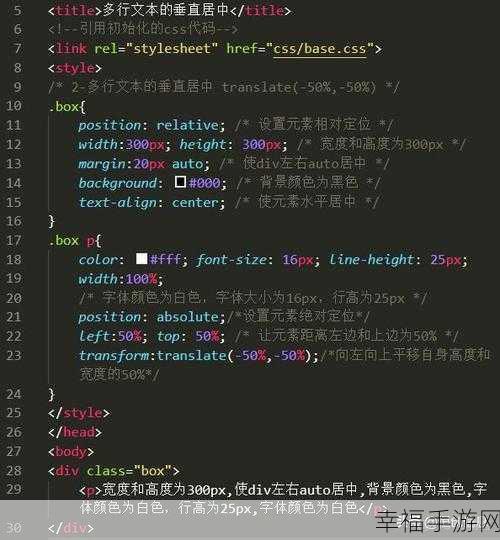
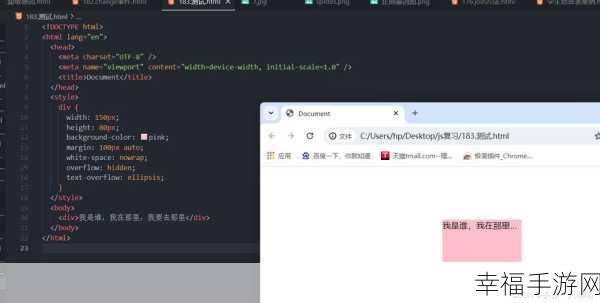
要实现 Div CSS 中文字的这种显示效果,我们需要对相关的样式属性有清晰的了解。“overflow: hidden;”属性用于隐藏超出容器范围的内容;“text-overflow: ellipsis;”属性则负责在文本溢出时显示省略号;“white-space: nowrap;”属性能防止文本换行,通过合理设置这些属性,我们就能达到预期的效果。
中心句:实现这种文字显示效果要了解相关样式属性。

我们以一个具体的示例来进行说明,假设我们有一个容器元素,其宽度固定为 200px,高度为 60px,我们希望其中的文字只显示两行或三行,给这个容器设置“overflow: hidden;”和“text-overflow: ellipsis;”属性,通过“line-height”属性来控制每行的高度,假设我们希望每行高度为 20px,那么设置“line-height: 20px;”,如果要显示两行文字,就设置“height: 40px;”;如果要显示三行文字,就设置“height: 60px;”。
中心句:通过具体示例说明实现文字显示效果的步骤。
掌握 Div CSS 中文字的这种显示技巧,能够让网页的布局更加美观和合理,提升用户体验,在实际应用中,您可以根据具体的需求和设计风格进行灵活调整和优化。
中心句:掌握这种技巧能让网页布局更美观合理,提升用户体验。
参考来源:各类网页设计技术论坛及相关专业书籍。







