TailWind CSS 文档中的伪类变体是一个充满魅力和实用性的领域,它为开发者提供了更多的样式选择和灵活性,能够让网页设计更加丰富多彩。
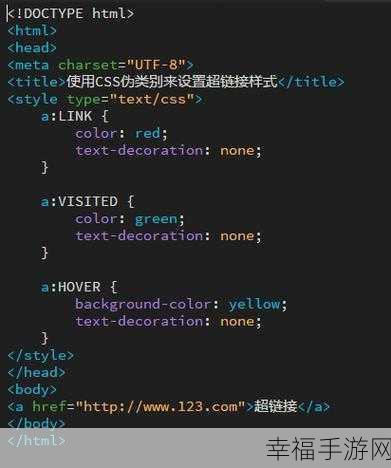
伪类变体在 TailWind CSS 中具有重要的作用,它可以帮助我们轻松实现各种复杂的样式效果,而无需编写大量的自定义 CSS 代码,通过使用:hover 伪类变体,我们可以在鼠标悬停时改变元素的样式,增加用户交互的趣味性。

要深入理解伪类变体,需要掌握其基本概念和语法规则,TailWind CSS 对伪类变体的定义和使用方式有着清晰的规范,我们需要仔细研读文档,熟悉各种伪类变体的名称和作用,还需要注意伪类变体与其他 TailWind CSS 类的组合使用,以达到最佳的样式效果。
在实际应用中,伪类变体可以用于多种场景,在导航栏中,当鼠标悬停在菜单项上时,可以改变文字颜色或背景颜色,提供更清晰的视觉反馈,在按钮上,通过:hover 伪类变体,可以让按钮在鼠标悬停时呈现出不同的外观,增强用户的点击欲望。

为了更好地运用伪类变体,我们还需要不断地实践和尝试,通过实际项目中的应用,积累经验,不断优化和改进我们的样式设计,关注 TailWind CSS 的更新和变化,及时掌握新的伪类变体和相关特性,以提升我们的开发效率和设计水平。
参考来源:TailWind CSS 官方文档