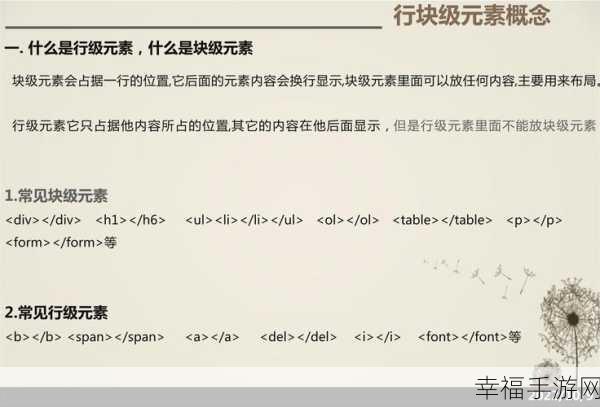
在网页设计中,行内元素和块级元素是两个重要的概念,理解它们的区别对于构建有效的网页布局至关重要。
行内元素和块级元素在显示方式上存在明显不同,行内元素通常会在一行内依次排列,不会独自占据一整行,lt;span>标签,而块级元素则会独自占据一行,具有明显的上下边界,lt;div>标签。

行内元素与块级元素在宽度和高度的设置上也有差别,行内元素的宽度和高度主要由其内容决定,难以直接设定,块级元素可以通过 CSS 样式轻松地设置宽度和高度。
行内元素的内外边距属性的应用相对有限,与之相反,块级元素能够充分应用内外边距属性,从而实现更丰富的布局效果。

行内元素在嵌套方面也有特定规则,行内元素内不允许嵌套块级元素,但块级元素内部则可以包含行内元素。
深入了解行内元素和块级元素的区别,能够帮助网页开发者更精准地控制页面布局,打造出更美观、实用的网页。
文章参考来源:相关网页设计专业书籍及技术论坛交流心得。







