在网页开发中,如何巧妙地运用 JavaScript 来动态设置 CSS3 动画的样式,是许多开发者关注的焦点。
要理解这个过程,我们得先明确 CSS3 动画的基本原理,CSS3 动画是通过定义关键帧和相关的样式属性来实现的,而 JavaScript 则可以通过操作 DOM 元素的样式来改变这些定义,从而实现动态效果。

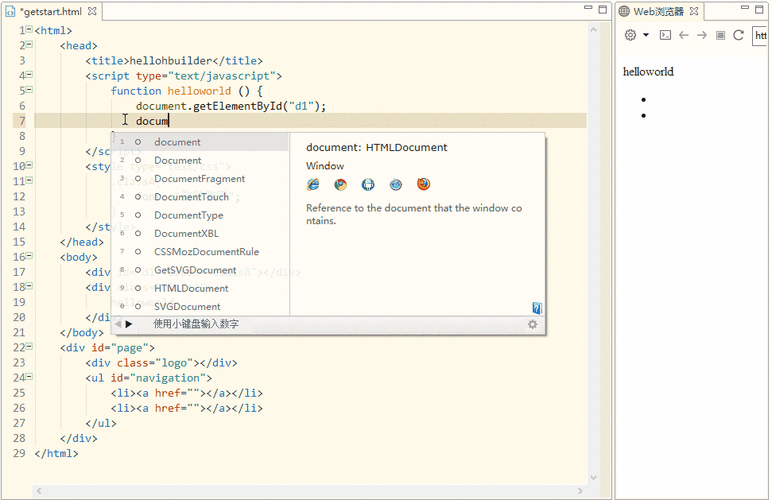
我们来看看具体的实现方法,通过获取要操作的元素,利用 JavaScript 的相关方法,如getElementById 、getElementsByTagName 等,获取到对应的元素对象,使用style 属性来设置具体的样式值,设置animation-duration 来控制动画的持续时间,设置animation-delay 来控制动画的延迟时间。
在实际应用中,还需要注意一些细节,不同浏览器对于 CSS3 动画的支持可能存在差异,需要进行兼容性处理,也要考虑性能优化,避免频繁的样式修改导致页面卡顿。

掌握 JavaScript 动态设置 CSS3 动画样式,需要对 CSS3 动画和 JavaScript 的相关知识有深入的理解,并在实践中不断积累经验。
参考来源:相关技术文档和网络技术论坛。
仅供参考,您可以根据实际需求进行调整和修改。







