在网页设计中,常常会遇到如何让 Div 中的 HTML 标签向左浮动的问题,特别是当标签数量众多时,逐个设置左浮动显然不太现实,有没有一种更便捷高效的方法来实现这一需求呢?
要解决这个问题,我们需要先了解浮动的基本原理,浮动元素会脱离文档流,向左或向右移动,直到碰到父元素的边框或者其他浮动元素,这就为我们实现多个标签的统一浮动提供了思路。

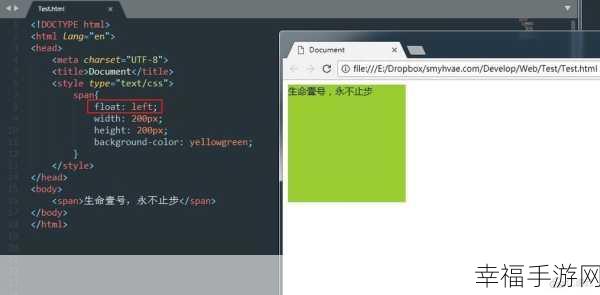
我们可以通过为父元素设置样式来实现子标签的整体浮动,可以为父元素 Div 添加“float:left;”的样式属性,这样其内部的子标签就会整体向左浮动。
还可以利用 CSS 的选择器来精准控制需要浮动的标签,使用“div > *”选择器来选中 Div 元素下的所有直接子元素,然后为它们统一设置浮动属性。

需要注意的是,在使用浮动时可能会引发一些布局问题,比如父元素高度塌陷,为了避免这种情况,可以在父元素中使用“overflow:hidden;”或者“clearfix”等方法来清除浮动的影响。
通过合理运用 CSS 的样式属性和选择器,我们能够轻松实现 Div 中众多 HTML 标签的向左浮动,同时避免可能出现的布局问题,让网页设计更加高效和美观。
文章参考来源:个人实践经验及相关技术文档总结。







