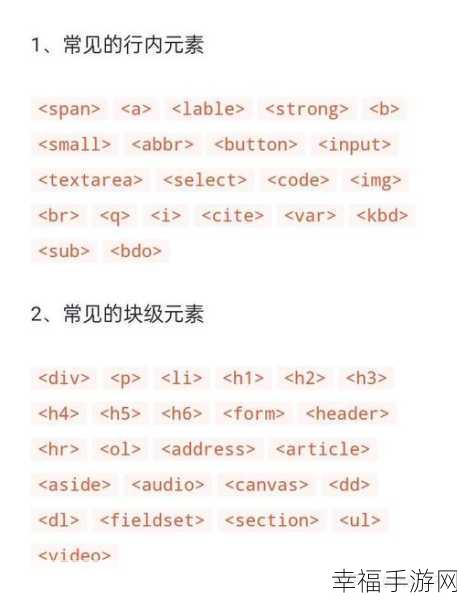
在网页设计中,行内元素和块级元素是两个至关重要的概念,它们对于页面的布局和样式有着深远的影响。
行内元素,其特点在于能够在一行内依次排列,不会独占一行,比如常见的<span>标签,它可以与其他行内元素共处一行,并且其宽度和高度往往由内容决定,行内元素主要用于对文本或小部分内容进行样式设置和操作。

块级元素则截然不同,它会独自占据一行,具有明确的宽度和高度设定,像<div>标签就是典型的块级元素,它常用于构建页面的主要结构和分区。
理解行内元素和块级元素的区别对于网页布局至关重要,在设计一个网页的导航栏时,如果使用行内元素,可能会导致布局混乱,因为行内元素不能直接设置宽度和高度,而使用块级元素,则可以轻松地设置导航栏的宽度、高度、背景颜色等样式,使其更加美观和易用。

在实际应用中,还需要考虑元素的嵌套和组合,为了实现特定的效果,可能会将行内元素嵌套在块级元素中,或者反之,这就需要我们对它们的特性有深入的理解和熟练的运用。
行内元素和块级元素是网页设计的基石,只有充分掌握它们的特性和应用,才能设计出美观、实用的网页。
文章参考来源:相关网页设计教材及技术文档。