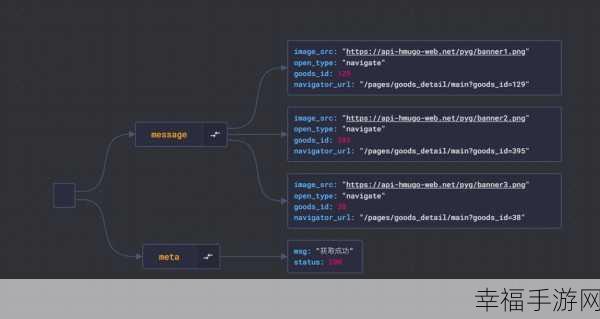
Json 数据可视化是当前数据处理领域中的一项重要技能,通过将复杂的 Json 数据转化为直观的图形和图表,能够极大地提升数据的理解和分析效率。
想要实现 Json 数据可视化,第一步要选择合适的工具,市面上有众多的可视化工具可供选择,如 D3.js、Echarts、Highcharts 等,这些工具各有特点和优势,需要根据具体的需求和项目场景来决定,如果您需要构建高度定制化的可视化效果,D3.js 可能是一个不错的选择;而如果您更注重快速上手和简洁易用,Echarts 和 Highcharts 则能满足您的需求。

要对 Json 数据进行预处理,确保数据的格式正确、完整且易于处理,原始的 Json 数据可能存在一些冗余或不规范的部分,需要进行清理和整理,这一步对于后续的可视化工作至关重要,它直接影响到可视化效果的准确性和清晰度。
在进行可视化设计时,要注重数据的呈现方式,根据数据的特点和要传达的信息,选择合适的图表类型,如柱状图、折线图、饼图、散点图等,注意颜色的搭配、坐标轴的设置以及标签的清晰展示,以提高可视化的可读性和美观度。

交互性也是 Json 数据可视化中不可忽视的一点,添加交互功能,如缩放、滚动、筛选等,能够让用户更深入地探索数据,发现其中隐藏的规律和趋势。
实现 Json 数据可视化需要综合考虑工具选择、数据预处理、设计呈现和交互性等多个方面,只有在每个环节都精心处理,才能打造出高质量、有价值的可视化效果。
参考来源:相关技术论坛及专业书籍。







