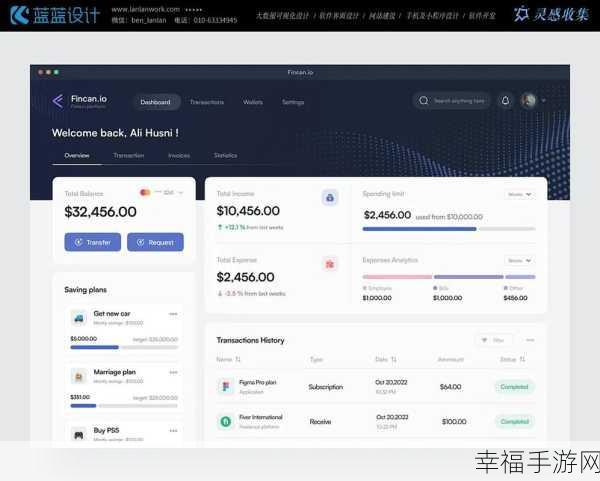
在手游设计领域,管理后台页面的设计至关重要,如何妥善处理设计图尺寸与实际展示内容的差距,是众多设计师面临的一大挑战。
想要有效解决这一问题,我们得从多个方面入手,首先要明确设计目标,知道这个后台页面是为了实现什么功能,服务于哪些用户群体,以及需要呈现哪些关键信息,只有清晰地了解这些,才能为后续的设计工作指明方向。

然后是精准测量,对实际展示区域的尺寸进行精确测量,包括不同设备屏幕的大小、分辨率等,也要考虑到用户的操作习惯和视觉焦点,确保重要信息能够在合适的位置被清晰展示。
接着是优化设计图,根据测量得到的数据,对设计图进行相应的调整和优化,合理调整元素的大小、间距和布局,使之能够在实际展示中达到最佳的视觉效果和操作体验。
还需要注重兼容性,要确保设计的页面在不同的操作系统、不同的设备型号上都能够正常显示,不会出现变形、模糊或者信息丢失等问题。
测试与反馈,完成初步设计后,进行多轮的测试,收集用户的反馈意见,根据这些反馈,对设计进行进一步的完善和优化,直至达到理想的效果。
处理好管理后台页面设计图尺寸与实际展示内容的差距并非易事,需要我们综合考虑各种因素,不断尝试和改进,才能打造出既美观又实用的后台页面。
参考来源:游戏设计相关专业知识及实践经验总结