Flutter 作为一款强大的跨平台框架,其组件的运用至关重要,Row 组件在实现类似 HTML flex 的布局方面有着独特的技巧和方法。
在 Flutter 中,Row 组件是构建水平布局的重要工具,它允许开发者按照一定的规则排列子组件,实现灵活且美观的界面效果,要想充分发挥 Row 组件的优势,理解其属性和特性是关键。

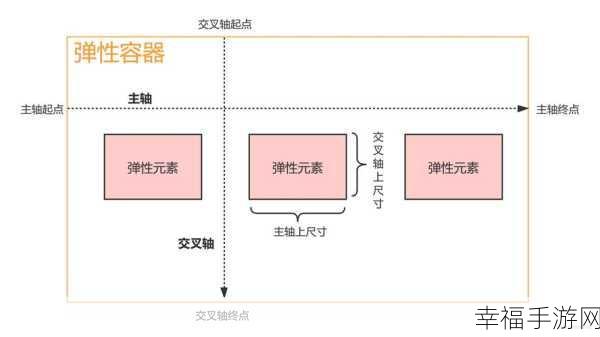
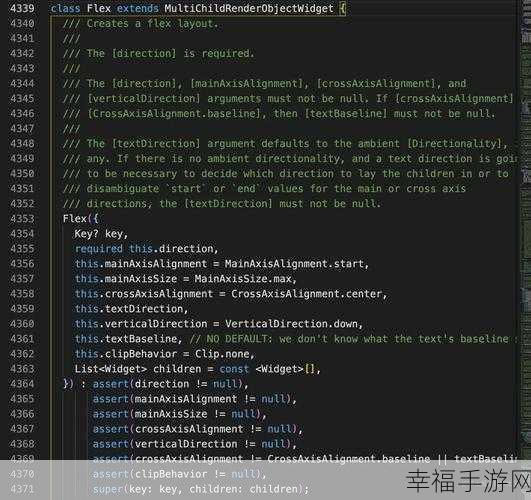
Row 组件的主要属性包括 mainAxisAlignment、crossAxisAlignment 等,mainAxisAlignment 用于控制子组件在主轴方向上的排列方式,start、end、center 等,crossAxisAlignment 则决定了子组件在交叉轴方向上的对齐方式,如 start、end、stretch 等,通过合理设置这些属性,能够实现各种复杂的布局效果。
还可以结合其他组件和布局方式,进一步增强界面的表现力,与 Column 组件搭配使用,构建更加多样化的布局结构;或者运用 SizedBox 等组件来控制组件之间的间距和尺寸。

在实际开发中,需要根据具体的需求和设计要求,灵活运用 Row 组件的各种特性,不断地调试和优化布局参数,以达到最佳的视觉效果和用户体验。
参考来源:Flutter 官方文档及相关技术论坛
这篇攻略旨在帮助您深入了解并熟练运用 Flutter 中的 Row 组件,实现类似 HTML flex 的布局效果,为您的应用开发带来更多可能性。







