在网页开发中,页面跳转是一项十分常见且重要的功能,而使用 JavaScript 来实现页面跳转,更是开发者们需要熟练掌握的技能。
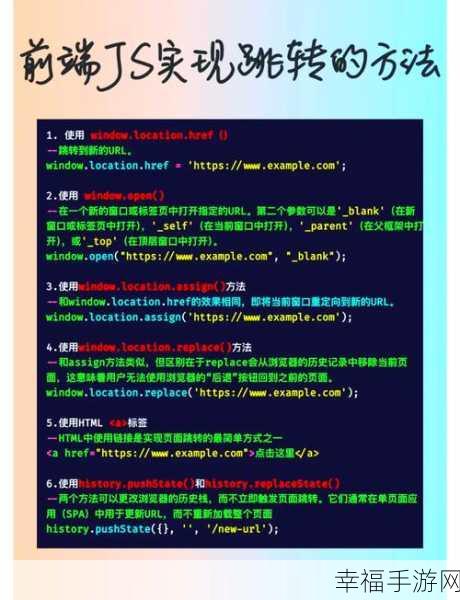
要实现页面跳转,我们首先得了解一些基本的概念和方法,JavaScript 中实现页面跳转主要有两种方式,一种是通过 location 对象,另一种是使用超链接。

通过 location 对象实现页面跳转时,我们可以利用其 href 属性来指定跳转的目标地址。“location.href = 'https://www.example.com';”这样的代码就能将页面跳转到指定的网址。
而使用超链接来实现页面跳转则更为直观和简单,在 HTML 中,我们可以创建一个 <a> 标签,并设置其 href 属性为目标网址,用户点击这个链接时就会实现页面跳转。

还需要注意一些细节问题,跳转的页面是否能够正常加载,跳转的时机是否恰当等。
掌握 JavaScript 实现页面跳转的方法,对于提升网页开发的效率和质量都具有重要意义。
参考来源:相关技术文档及个人开发经验总结







