React 作为当下热门的前端开发框架,条件渲染是其重要的特性之一,掌握多种条件渲染的方法,能让开发者在构建用户界面时更加得心应手。
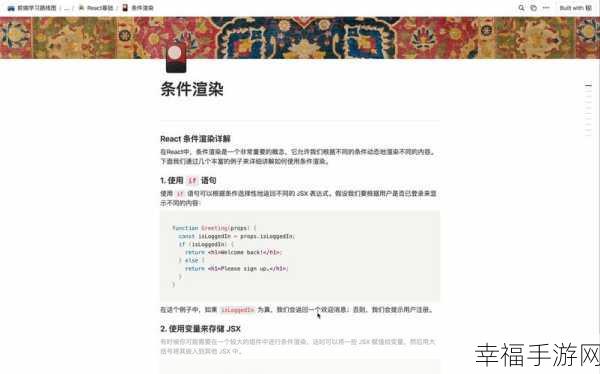
在 React 中,条件渲染的方法多种多样,使用 if 语句进行判断是常见的方式之一,通过在组件的渲染函数中编写 if 语句,根据不同的条件来决定显示不同的内容,这种方式直观易懂,但在复杂的逻辑下可能会使代码显得不够简洁。

使用三元运算符也是一种简洁高效的条件渲染方法,它能够在一行代码中根据条件的真假来返回不同的元素或组件,大大减少了代码量,提高了可读性。
逻辑与运算符(&&)在 React 条件渲染中也发挥着重要作用,通过巧妙地运用逻辑与运算符,可以根据条件的真假来决定是否渲染某个元素或组件,使代码更加简洁明了。

还可以利用元素变量来实现条件渲染,先定义一个变量来存储要渲染的元素,然后根据条件来为这个变量赋值,最后将其渲染出来。
条件属性也是一种有效的手段,为元素添加条件属性,根据属性的存在与否来决定元素的显示与否。
通过函数组件的返回值进行条件渲染也是常见的做法,根据不同的条件,函数组件返回不同的 JSX 内容。
结合状态管理库(如 Redux)来控制条件渲染,可以实现更加复杂和灵活的界面逻辑。
熟练掌握 React 中的各种条件渲染方法,能够帮助开发者构建出更加动态、灵活和用户友好的界面。
文章参考来源:React 官方文档及相关技术博客。







