CSS Grid 布局是前端开发中一项强大的技术,能够轻松实现自适应的行元素数量和高度,让我们一同探索其中的奥秘。
CSS Grid 布局之所以备受青睐,在于其为开发者提供了高度的灵活性和强大的控制能力,它可以根据不同的屏幕尺寸和内容需求,自动调整行元素的数量和高度,从而实现页面布局的自适应效果。

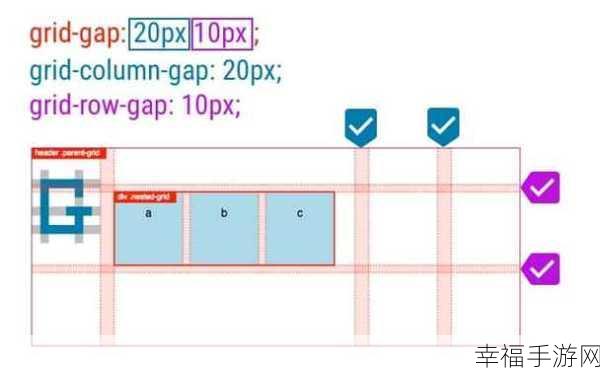
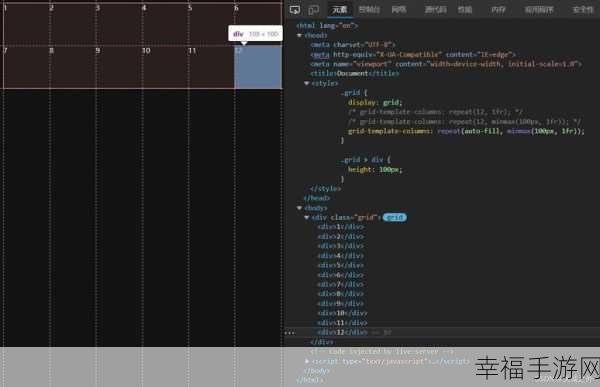
要实现自适应行元素数量和高度,关键在于理解和运用 CSS Grid 的相关属性,grid-template-columns 属性用于定义网格的列布局,通过设置不同的值,如 fr 单位,可以实现列的自适应分配,而 grid-auto-rows 属性则用于控制自动生成的行的高度,可设置为 minmax 函数来定义行高度的范围。
还可以结合媒体查询(Media Queries)来进一步优化自适应效果,根据不同的屏幕宽度条件,调整网格布局的参数,以确保在各种设备上都能呈现出最佳的显示效果。

在实际应用中,可能会遇到一些挑战,当内容过多或过少时,如何确保布局的合理性和美观性,这就需要我们不断地测试和调整,找到最适合的参数设置。
熟练掌握 CSS Grid 实现自适应行元素数量和高度的技巧,将为我们的前端开发工作带来极大的便利和效率提升。
文章参考来源:前端开发相关技术文档及实践经验总结。







