弹性盒子布局在手游开发中是一项极为重要的技术,它能够帮助开发者实现更加灵活和美观的界面设计,让单个子元素一直靠右显示是很多开发者关注的焦点,就让我们深入探讨这一技术的实现方法。
弹性盒子布局具有极大的灵活性,能适应各种不同的屏幕尺寸和分辨率,在实现单个子元素一直靠右显示时,我们首先要明确相关的 CSS 属性设置。

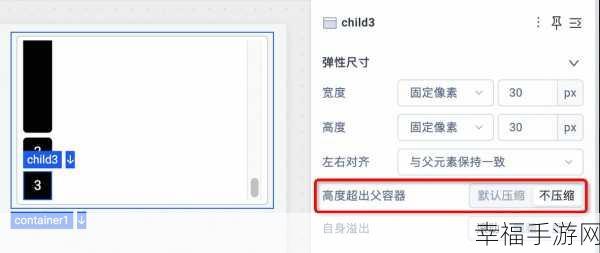
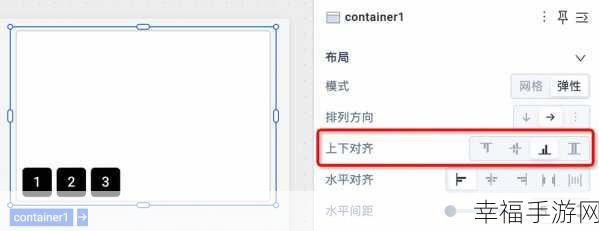
通过设置“flex-direction: row; justify-content: flex-end;”这样的属性组合,就能轻松让单个子元素靠右。“flex-direction: row;”指定了主轴方向为水平方向,“justify-content: flex-end;”则决定了元素在主轴上的对齐方式为靠右对齐。
还需要注意子元素的宽度设置,如果子元素宽度设置不合理,可能会导致显示效果不符合预期,子元素宽度过大可能会超出屏幕范围,过小则可能无法达到理想的视觉效果。

考虑到不同设备的屏幕分辨率差异,我们在进行布局设置时,要充分进行兼容性测试,确保在各种常见的设备上,包括手机和平板电脑,都能实现单个子元素靠右显示的效果。
掌握弹性盒子布局中单个子元素一直靠右显示的技巧,对于提升手游的界面质量和用户体验具有重要意义,只要我们合理设置相关属性,充分考虑各种因素,就能轻松实现这一目标。
参考来源:相关技术文档及开发经验总结。







