在当今的数字化时代,WP 自定义 HTML 模块的创建成为众多用户关注的焦点,对于许多人来说,掌握这一技能不仅能提升网站的个性化程度,还能实现更多独特的功能,就让我们一同深入探索 WP 自定义 HTML 模块创建的奥秘。
想要成功创建 WP 自定义 HTML 模块,了解其基本原理至关重要,自定义 HTML 模块实际上是通过在 WP 系统中插入特定的代码和元素,来实现对页面内容和布局的个性化定制,这意味着您可以根据自己的需求,灵活地添加各种元素,如文本、图片、链接等,从而打造出与众不同的页面效果。

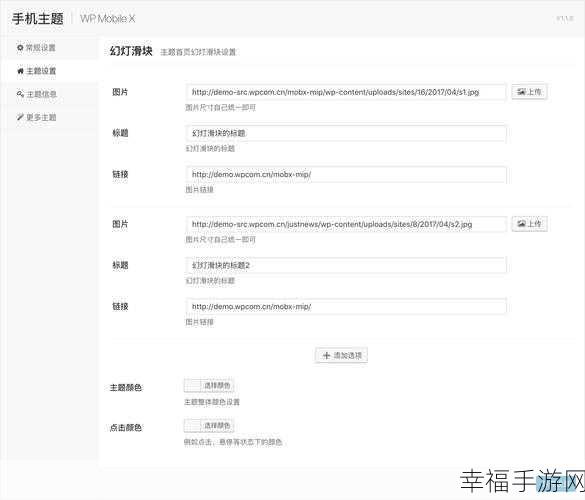
创建 WP 自定义 HTML 模块的步骤也并不复杂,第一步,您需要登录到 WP 后台管理界面,在左侧的菜单中,找到“外观”选项,点击进入后选择“小工具”,在小工具页面中,您会看到一个名为“自定义 HTML”的选项,这就是我们创建模块的入口。
点击“自定义 HTML”选项,在弹出的编辑框中输入您想要添加的 HTML 代码,这里需要注意的是,代码的准确性和完整性直接影响到模块的最终效果,所以在输入代码之前,一定要确保您已经对代码进行了仔细的检查和测试。

完成代码输入后,不要忘记为您的自定义 HTML 模块设置一个标题,这个标题将在页面上显示,帮助用户快速了解模块的内容,点击“保存”按钮,您的自定义 HTML 模块就成功创建了。
在实际创建过程中,还可能会遇到一些常见问题,比如代码不兼容导致页面显示异常,或者是模块在不同设备上的显示效果不一致等,针对这些问题,您可以通过检查代码的语法错误、调整样式表或者使用响应式设计等方法来解决。
掌握 WP 自定义 HTML 模块的创建方法,能够为您的网站带来更多的可能性和创造力,希望以上的攻略能够帮助您顺利创建出满意的自定义 HTML 模块。
文章参考来源:个人长期的 WP 操作经验总结







