在当今的前端开发领域,Vue 3 凭借其出色的性能和便捷的开发体验,受到了众多开发者的青睐,在使用 Vue 3 的过程中,开发者可能会遇到 createApp 单次调用限制的问题,如何巧妙地绕过这一限制呢?
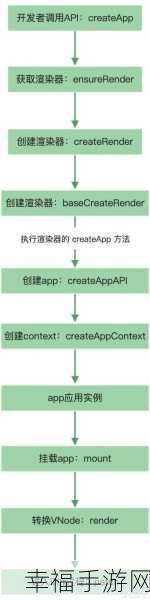
要解决这个问题,我们需要深入了解 Vue 3 的运行机制,Vue 3 的 createApp 方法在设计上有其特定的规则和限制,这些限制并非是为了给开发者制造麻烦,而是为了保证整个框架的稳定性和性能优化。

我们可以从几个关键的方面入手,其一,仔细检查代码中的调用逻辑,不必要的重复调用或者错误的调用顺序可能导致限制的触发,通过优化代码结构,合理安排调用时机,可以有效地避免不必要的限制,其二,研究 Vue 3 的文档和官方示例,官方提供的资料往往包含了对于常见问题的解决方案和最佳实践,从中我们能够获取到关于绕过限制的有用线索,其三,与其他开发者进行交流和分享,在开发社区中,众多开发者都可能遇到过类似的问题,他们的经验和建议能够为我们提供新的思路和方法。
绕过 Vue 3 中 createApp 单次调用限制并非一件无法解决的难题,只要我们深入理解框架的原理,优化代码,善于利用官方资源和社区交流,就能够找到有效的解决方案,从而更加顺畅地进行前端开发工作。

文章参考来源:Vue 3 官方文档及相关开发社区讨论。