Webpack 作为前端开发中至关重要的框架,其安装过程对于开发者来说至关重要,掌握 Webpack 的安装方法,能够为后续的开发工作打下坚实基础。
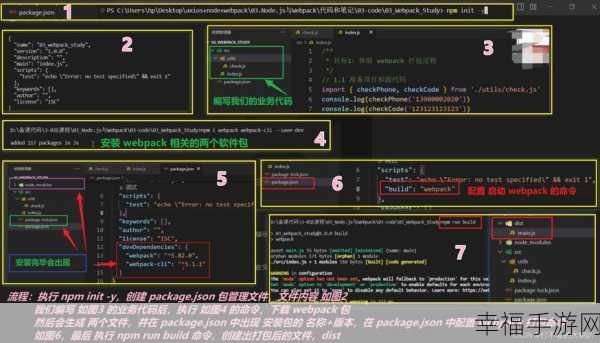
Webpack 安装并非复杂的难题,但需要我们遵循一定的步骤和注意事项,要确保系统中已经安装了 Node.js 环境,Node.js 为 Webpack 的运行提供了必要的支持,通过命令行工具执行相关的安装命令,在安装过程中,可能会遇到一些依赖项的问题,需要耐心处理和解决。

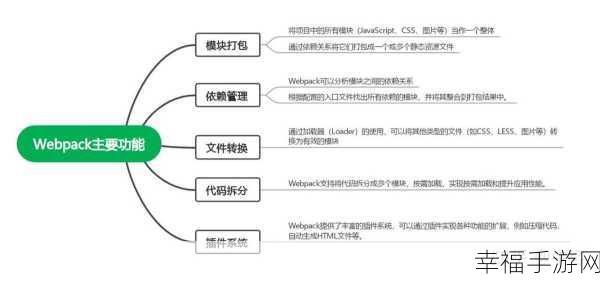
在配置 Webpack 时,需要根据项目的具体需求进行相应的设置,确定入口文件、输出文件的路径,以及选择合适的加载器和插件等,不同的项目可能有不同的配置要求,因此需要仔细分析和规划。
还需要注意 Webpack 的版本兼容性问题,某些版本可能与特定的项目架构或其他依赖库不兼容,这可能会导致安装或运行时出现错误,及时关注 Webpack 的官方文档和更新信息,能够帮助我们避免这些问题。

掌握 Webpack 的安装和配置是前端开发中的一项重要技能,通过认真学习和实践,我们能够顺利地将其应用到项目中,提高开发效率和质量。
文章参考来源:相关前端开发技术文档及个人实践经验总结。







