在网页设计中,CSS 字体加粗的设置是一项常见但又十分重要的操作,很多开发者和设计师都希望能够将字体加粗到最粗的效果,以达到特定的视觉呈现,就为您详细介绍 CSS 中字体加粗设置为最粗的方法。
中心句:CSS 字体加粗设置在网页设计中很重要。

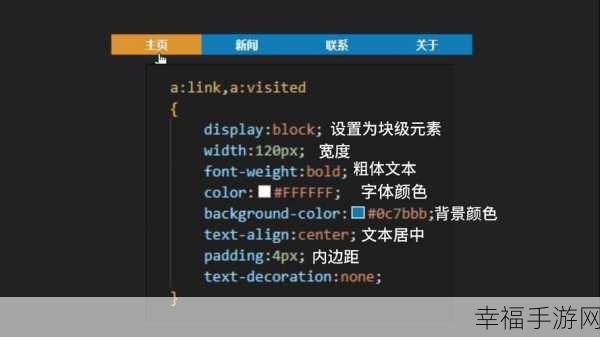
CSS 中实现字体加粗为最粗效果的方法并不复杂,常见的方式是使用“font-weight”属性,这个属性可以接受多个值,如“normal”(正常)、“bold”(加粗)、“bolder”(更粗)以及具体的数值,如 400、700 等。
中心句:实现 CSS 字体加粗为最粗效果常见的方式是使用“font-weight”属性。

当我们想要达到最粗的效果时,通常会将“font-weight”的值设置为“bolder”或者数值 900,需要注意的是,不同的字体在对这些值的响应上可能会有所差异,有些字体可能在设置为“bolder”时就已经达到了最粗的效果,而有些字体可能需要设置为 900 才能实现。
中心句:达到最粗效果通常将“font-weight”的值设置为“bolder”或 900,且不同字体响应有差异。
还需要考虑字体本身的特性,某些字体本身的设计就比较纤细,即使进行了加粗设置,可能也无法达到像其他粗壮字体那样的最粗效果,在选择字体和进行加粗设置时,要综合考虑字体的风格和设计需求。
中心句:考虑字体本身特性,综合选择字体和加粗设置以满足设计需求。
掌握 CSS 中字体加粗设置为最粗的方法,需要对“font-weight”属性有深入的理解,同时要结合具体使用的字体来进行调整,这样才能实现理想的效果。
文章参考来源:CSS 相关技术文档及网络技术论坛交流心得。