在网页设计中,Div 标签的 Position 属性设置至关重要,它直接影响着元素在页面中的布局和呈现效果。
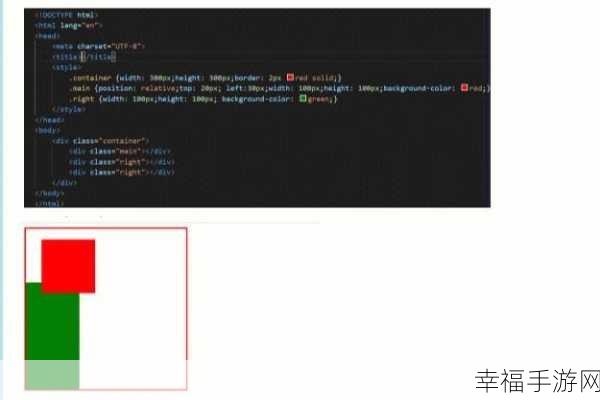
对于 Div 标签的 Position 属性,其相对和绝对设置有着独特的特点和应用场景,相对定位(relative)允许元素相对于其原本在文档流中的位置进行偏移,但仍保留在原来的位置空间,绝对定位(absolute)则使元素完全脱离文档流,相对于最近的已定位祖先元素进行定位,如果没有已定位的祖先元素,则相对于初始包含块进行定位。

要正确设置 Div 标签的 Position 属性,需明确使用场景,当需要在不影响其他元素布局的情况下,对某个元素进行特定位置的调整,绝对定位可能是更好的选择,而相对定位则适用于需要微调元素位置,同时又不想改变周围元素布局的情况。
在实际操作中,还需注意一些细节,相对定位的元素偏移量是相对于其原本位置的,而绝对定位的元素偏移量是相对于其定位祖先元素或初始包含块的,不同浏览器对于 Position 属性的支持可能存在细微差异,需要进行兼容性测试和调整。

熟练掌握 Div 标签中相对绝对 Position 属性的设置,能够让网页设计更加灵活和精确,实现各种丰富多样的页面布局效果。
参考来源:相关网页设计技术资料及个人实践经验总结。







