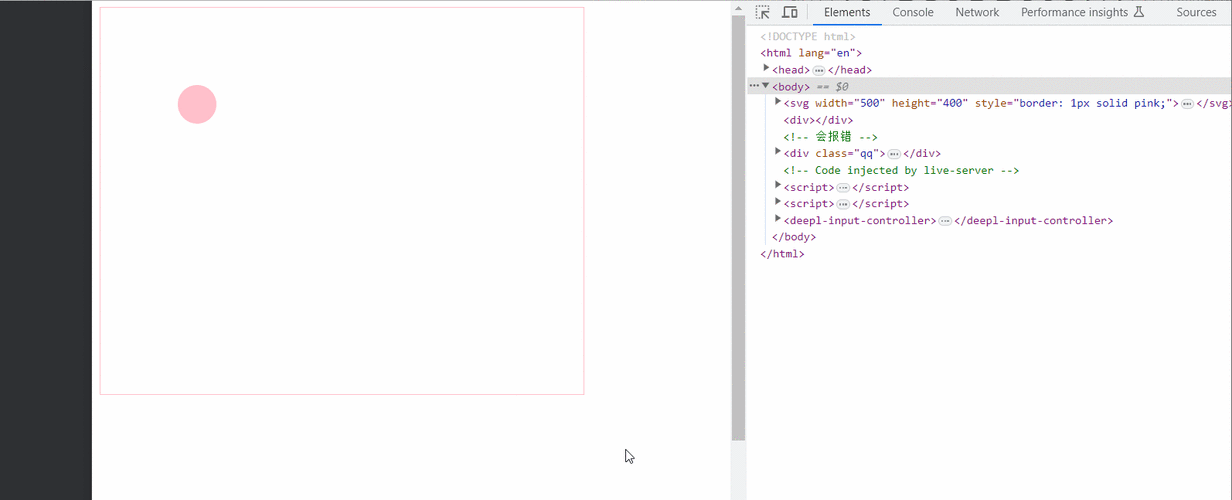
在网页设计中,您是否遇到过这样令人困惑的情况:Div 边框在普通视图下缩短,而进入全屏模式后却能恢复正常?这一现象背后隐藏着怎样的技术原理和解决之道呢?让我们一同来深入探究。
Div 边框显示异常的问题并非个例,许多开发者都曾为此感到困扰,造成这种现象的原因是多方面的,可能是由于页面布局的设置存在问题,例如元素的宽度、高度、边距等属性设置不当,浏览器的兼容性也可能是导致这一问题的关键因素,不同的浏览器对于 CSS 样式的解析和呈现方式可能存在差异,从而影响了 Div 边框的显示效果。

要解决这一问题,我们可以从以下几个方面入手,仔细检查 CSS 样式代码,确保元素的宽度、高度、边距等属性设置准确无误,要注意样式的优先级和继承关系,避免出现样式冲突,针对浏览器的兼容性问题,可以使用 CSS 前缀或者通过工具进行兼容性测试和修复,还可以尝试使用一些现代的 CSS 框架和工具,它们通常提供了更好的兼容性和解决方案。
解决 Div 边框在普通视图和全屏模式下显示不一致的问题需要我们耐心细致地排查和处理,只有找到问题的根源,并采取有效的解决措施,才能确保网页的布局和显示效果达到预期,为用户带来良好的体验。
参考来源:相关网页设计技术资料及个人实践经验总结。