在网页设计中,CSS 粘性元素超出滚动范围是一个常见却令人头疼的问题,若不能妥善解决,可能会影响页面的整体布局和用户体验,我们该如何有效地应对这一难题呢?
要解决 CSS 粘性元素超出滚动范围的问题,深入理解其产生的原因至关重要,这可能是由于元素的定位设置不当、滚动容器的属性限制或者是页面布局的复杂性所致。

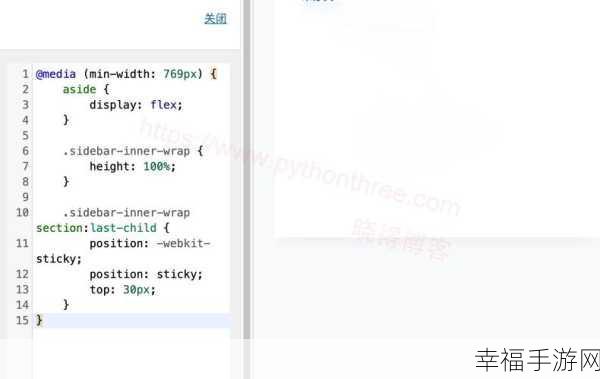
我们可以尝试一些具体的解决方法,一种常见的做法是调整粘性元素的定位属性,通过修改position: sticky 的相关参数,如top、bottom、left 或right 的值,来精确控制元素在滚动时的位置。
检查和优化滚动容器的样式也是关键,确保滚动容器的高度、宽度以及溢出属性的设置符合预期,避免对粘性元素的滚动行为造成干扰。

还可以考虑使用 JavaScript 来动态处理粘性元素的位置,通过监听滚动事件,根据滚动的方向和距离,实时计算并更新元素的位置,以实现更灵活的控制。
解决 CSS 粘性元素超出滚动范围的问题需要综合考虑多种因素,并根据具体的页面结构和需求选择合适的解决方案,只有不断尝试和调试,才能找到最适合的方法,打造出完美的网页效果。
参考来源:各类 CSS 相关技术论坛及专业网页设计书籍。







