CSS 作为网页设计的重要组成部分,其中的居中技巧一直备受关注,在网页布局中,实现元素的居中往往能让页面更加美观和规整,让我们一同深入探索 CSS 中各种居中的奇妙之处。
要理解 CSS 中的居中,先得明确居中的类型,常见的有水平居中、垂直居中和水平垂直居中,水平居中相对较为简单,通过设置元素的 margin 属性或者使用 text-align 属性就能轻松实现,对于块级元素,设置其左右 margin 为 auto ,就能使其在父元素中水平居中。

垂直居中的方法则稍显复杂,一种常见的方式是使用 flex 布局,通过将父元素设置为 display: flex ,并结合 align-items: center 和 justify-content: center ,可以实现子元素的垂直居中。
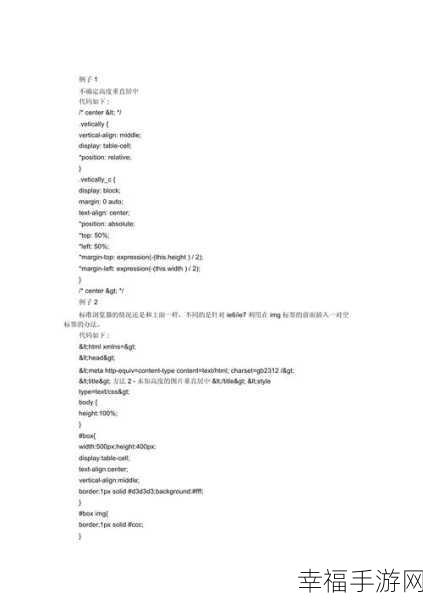
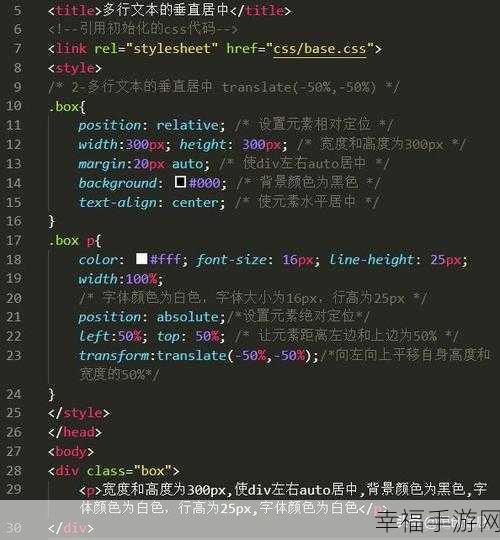
而实现水平垂直居中,综合运用上述的方法是关键,利用绝对定位结合 transform 属性,也能达到理想的居中效果。

在实际应用中,还需根据具体的场景和需求选择合适的居中方式,当页面布局较为复杂,元素嵌套较多时,灵活运用不同的居中技巧可以避免布局混乱。
熟练掌握 CSS 中的各种居中技巧,能让我们在网页设计中更加得心应手,创造出更具吸引力和专业性的页面。
参考来源:CSS 相关权威技术文档及多个网页设计案例分析。







