在当今的前端开发领域,Vue3 框架的应用越来越广泛,而在 Vue3 中,如何巧妙地使用 TinyMce 编辑器成为了许多开发者关注的焦点。
TinyMce 编辑器具有强大的功能和灵活的配置选项,能够为开发者提供优质的编辑体验,要在 Vue3 中成功使用它,需要了解一些关键的步骤和要点。

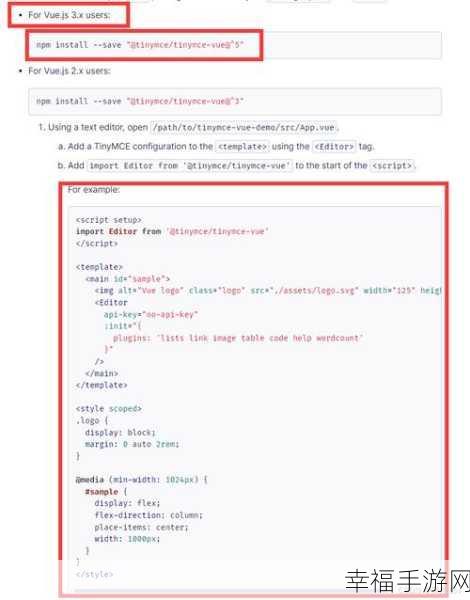
要确保正确安装和引入 TinyMce 编辑器的相关依赖,这是使用的基础,只有依赖安装正确,后续的配置和使用才能顺利进行。
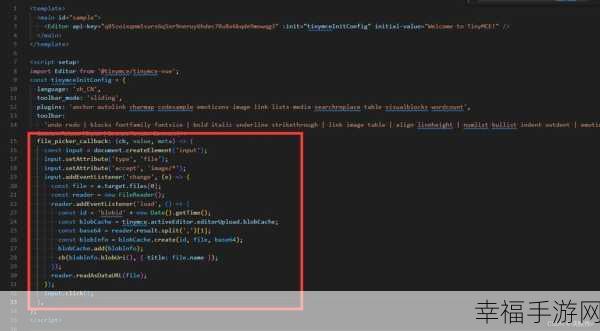
需要对 TinyMce 编辑器进行合理的配置,根据项目的需求,设置编辑器的各种参数,如工具栏选项、字体样式、插件启用等,以满足实际的编辑需求。

要处理好与 Vue3 组件的集成,通过合理的组件结构和数据传递,实现编辑器与 Vue3 应用的无缝衔接,保证数据的双向绑定和实时更新。
在实际开发中,还可能会遇到一些兼容性问题和错误,这时,需要耐心调试和查找问题的根源,参考官方文档和社区的经验分享,往往能够找到有效的解决方案。
掌握 Vue3 中 TinyMce 编辑器的使用并非一蹴而就,需要开发者耐心学习和实践,只有不断积累经验,才能在开发中运用自如,为用户提供更加出色的编辑功能。
参考来源:Vue3 官方文档、TinyMce 官方文档及相关技术社区。
仅供参考,您可以根据实际需求进行修改和调整。