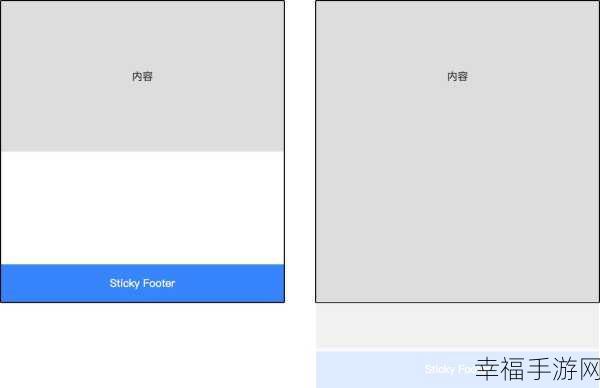
在网页设计中,经常会遇到如何让盒子填充的图片精准地放置在页面底端的问题,尤其是那底下黄色的部分,这看似简单,实则需要巧妙的 CSS 技巧。
CSS 作为网页样式的重要语言,对于页面元素的布局和展示起着关键作用,而让图片置于页面底端,就是其中一个常见但又具有挑战性的需求。

要实现这个效果,我们可以采用多种方法,其中一种是利用定位属性,通过设置元素的 position 属性为 absolute 或 fixed,并结合 bottom 属性,能够有效地将图片定位在页面的底部。
还可以运用 flex 布局来达到目的,通过设置父元素为 flex 容器,并设置相应的 align-items 和 justify-content 属性,使子元素(即图片)能够按照期望的方式排列在底部。

考虑到不同浏览器的兼容性,我们需要在代码中添加一些特定的前缀,以确保在各种主流浏览器中都能正常显示。
在实际操作中,还需要注意图片的尺寸、比例以及与其他元素的间距等因素,以保证整体页面的美观和协调。
掌握好 CSS 中让图片置于页面底端的技巧,能够为网页设计增添更多的灵活性和专业性,打造出更具吸引力和用户友好的页面。
(参考来源:相关 CSS 技术文档及网页设计实践经验)







