在网页设计中,当对元素进行 CSS 绝对定位后,如何让后续元素能够继续合理布局,这是一个常常困扰开发者的问题。
CSS 绝对定位是一种强大的布局方式,但如果使用不当,可能会导致后续元素的布局混乱,要解决这个问题,我们需要深入理解 CSS 的布局机制和绝对定位的特性。

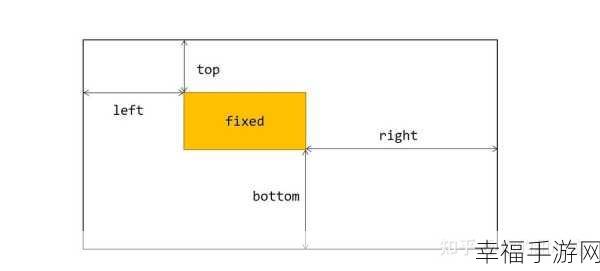
我们要明确绝对定位元素的特性,绝对定位元素会脱离文档流,不再占据原来的空间,这就可能影响到后面元素的位置。
考虑使用相对定位来辅助布局,相对定位可以让元素在原本的位置上进行偏移,同时不会脱离文档流,有助于保持整体布局的稳定性。

合理设置外边距和内边距也是关键,通过调整元素之间的间距,可以避免元素之间的重叠或者间距不合理的情况。
灵活运用浮动属性也能在一定程度上解决后续元素的布局问题,但需要注意的是,浮动可能会带来一些额外的复杂性,需要谨慎使用。
要不断进行测试和调试,在不同的浏览器中查看效果,确保布局在各种环境下都能正常显示。
解决 CSS 绝对定位后后面元素的布局问题需要综合运用多种技巧和方法,并且要不断实践和总结经验,才能达到理想的布局效果。
文章参考来源:相关 CSS 布局的技术文档和网络上众多开发者的经验分享。







