在当今的编程领域,React 程序的应用日益广泛,如何将组件成功渲染到指定的 DOM 节点是众多开发者关注的重要问题。
要实现 React 程序组件向指定 DOM 节点的渲染,需要先对 DOM 节点有清晰的认识,DOM 节点是网页结构的基本组成部分,明确其特性和作用,是后续操作的基础。

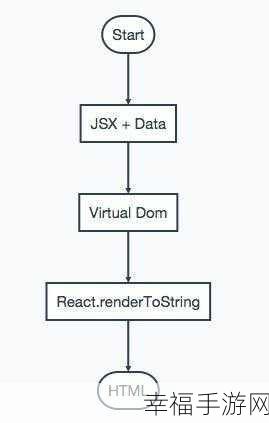
掌握 React 框架中的相关方法和函数至关重要,通过特定的渲染函数,将组件与指定的 DOM 节点进行关联和映射。
还需留意组件的属性设置和状态管理,合理配置组件的属性,有效管理其状态变化,能确保组件在指定 DOM 节点上的正确渲染和动态更新。

错误处理机制也不能忽视,在渲染过程中,可能会遇到各种意外情况,提前设置好完善的错误处理流程,能及时发现并解决问题,保障渲染的顺利进行。
要成功将 React 程序的组件渲染到指定 DOM 节点,需要综合考虑上述多个方面,并在实践中不断摸索和优化,才能达到理想的效果。
文章参考来源:相关技术文档及个人开发经验总结。